电商网站9种改变收入的A/B Test方法
A/B Test(Multivariate Test)是我们在一些重要页面做用户体验优化的常见方法。优化关键页面可以直接影响到我们引流的转化,优化得当,对我们的直接收入也产生着巨大的改变。下面是我针对Optimizely一篇关于电子商务产品详情页面的优化建议(9 Ways A/B Testing Can Make Gap Inc. Millions)解读的关键点,并与一些淘宝商家的页面比对,以供学习:
测试页面布局
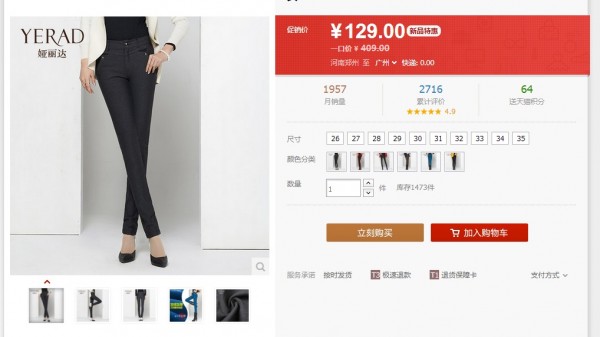
较大的产品图片
较大的图片能让我们更多的给予注意力。
多形式产品图片
- 远近、大小不同(细节与整体的关注)
- 应用场景的不同(引导产品使用场景的脑补)
- 正面、侧面不同(无死角展示产品)
适当的关联销售
原文提到的是移除关联元素。鉴于现在关联销售如此火爆,而且也是各大电商常见手段,直接移除显然是不明智的,选取合适的关联产品,对用户的Engagement(访问深度、停留时长等)还是有很大的提升的。
- 有限数量的推荐
- 同类产品的推荐
- 互补产品的推荐
- 根据营销策略的推荐
亮出关键的评论
- 聚合关键评论信息
- 提取对用户有效的信息
- 提供完整的评论列表
测试行动召唤(call to action)
移除分散“加入购物车”注意的元素
在关键区域,只保留关键元素:
- 价格及优惠信息
- 立即购买
- 加入购物车
区分主要的行动召唤
基本上同上一点,增加关键元素的关注程度。
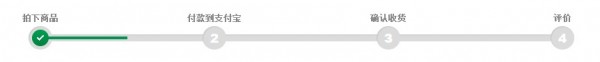
明确的操作步骤
给用户清晰明了的购物流程。
行动召唤的文案
使用的文案要直接了当,不要过分文艺隐蔽。如淘宝的“立即购买”与“加入购物车”,含义清晰明了。失败案例,请见下图:
直接引导用户去付款
直接引导用户付款:
个性化的付款页面设置
允许不同用户设置个性化的付款页面,提高付款效率:
参考资料: